Le flat design est une tendance graphique du moment, arrivée il y a quelques années déjà mais largement ancrée dans le quotidien. Prônant des interfaces minimalistes et aux couleurs vives, on retrouve le flat design surtout sur les sites ou applications mobiles.
Définition
Le flat design ou « design à plat » est un design graphique minimaliste, qui exclut les effets de relief ou texture, pour obtenir un visuel épuré avec un impact fort. Il utilise des couleurs vives et des éléments en aplat en misant sur la typographie également.
Conseils si vous utilisez le flat design
- évitez les textures, utilisez les couleurs et formes pour mettre en valeurs les éléments. Ils vont structurer l’information et organiser de manière claire le contenu.
Vous pouvez n’utiliser qu’une seule couleur en optant pour plusieurs déclinaisons de tons.

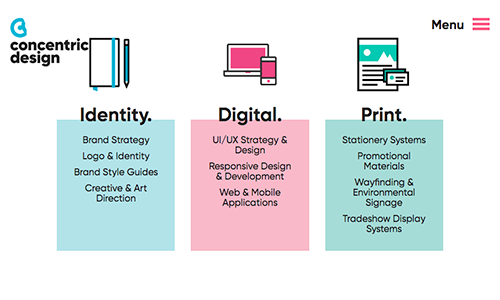
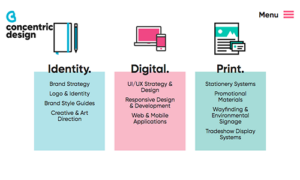
Ou vous pouvez utiliser plusieurs couleurs avec une couleurs plus démarquée des autres pour mettre en avant certains éléments.

 la simplification graphique rend la typographie très importante et va donner du style au visuel. En général, les typographies sans serifs et avec des variations d’épaisseurs sont utilisées.
la simplification graphique rend la typographie très importante et va donner du style au visuel. En général, les typographies sans serifs et avec des variations d’épaisseurs sont utilisées.

 depuis l’arrivée du flat design, l’utilisation des pictogrammes s’est largement imposée.
depuis l’arrivée du flat design, l’utilisation des pictogrammes s’est largement imposée.

- attention, abuser des formes et des couleurs pourrait perdre les utilisateurs sur l’interface.
Quand utiliser le flat design ?
Le flat design est assez indiqué pour les projets sur appareils nomades, avec un contenu assez accessible pour être représenté de manière minimaliste. Mais vous retrouverez ce style graphique sur de nombreux supports, y compris dans l’univers du print.
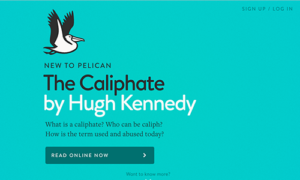
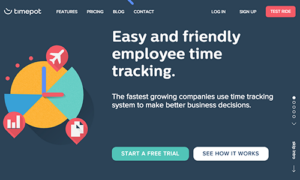
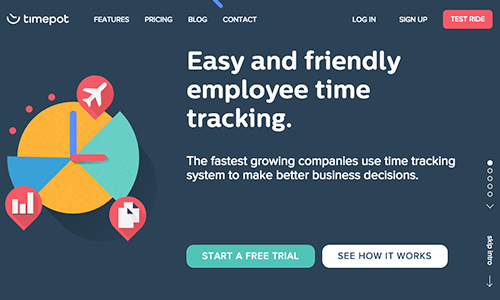
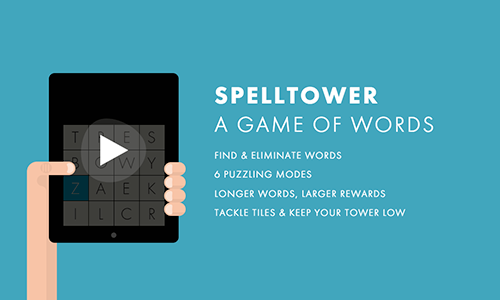
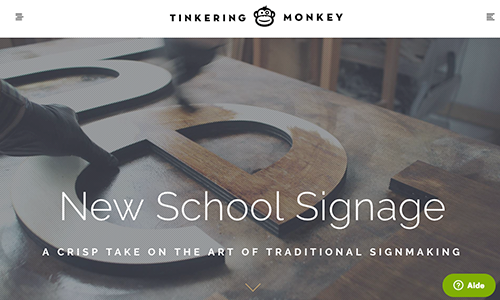
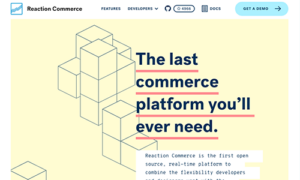
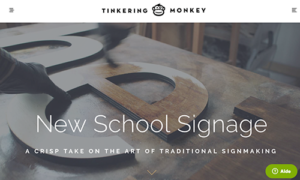
Quelques exemples de flat design dans le web :






En résumé, le flat design permet de véhiculer l’information de façon claire pour une meilleure expérience utilisateur et une facilité de navigation. Toujours tendance depuis plusieurs années, le flat design ne risque pas de s’essouffler de sitôt.