Dans cet article nous vous proposons un petit tutoriel simplifié pour créer une animation à partir d’un dessin avec Adobe Illustrator et After Effect.
Notre agence vient d’ouvrir son compte sur Dribbble, il nous fallait un petit visuel approprié pour faire une entrée remarquée sur cette plateforme de designers qui nous inspire tous les jours. Nous avons donc choisi de mettre en scène notre mascotte (Redfox) avec celle de Dribble (le ballon de basket rose). Voici la construction de ce visuel pas à pas.
Mais alors comment savoir quel langage est fait pour mon projet digital ?
Etape n°1: Trouver l’idée et l’inspiration.
Commencez par chercher des images sur internet qui vous inspirent et qui pourront servir de base à votre dessin.


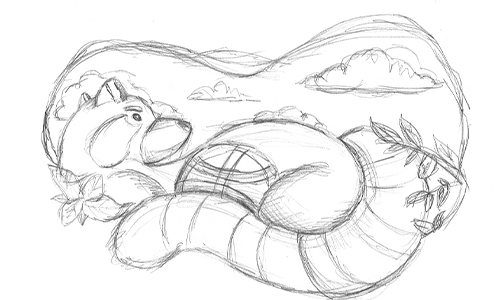
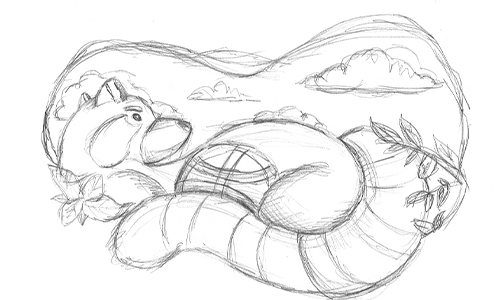
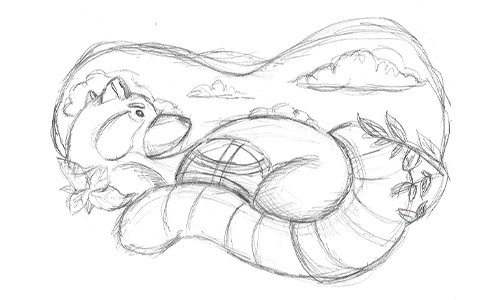
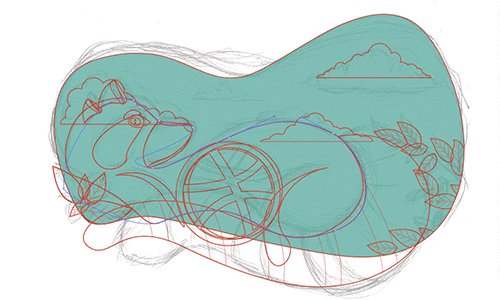
Etape n°2 : Faire des croquis.
Si vous êtes débutant ou si vous pensez que vous ne savez pas dessiner, n’ayez pas peur car le dessin de base vous aidera juste à imaginer à quoi va ressembler votre illustration.

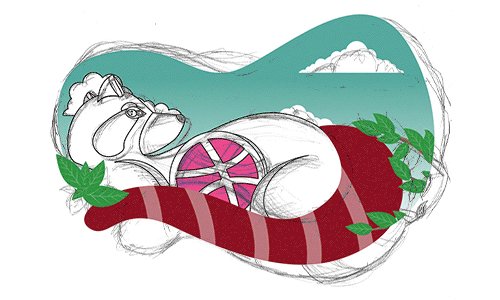
Etape n°3 : Importer votre croquis sur l’ordinateur pour le rendre vectoriel.
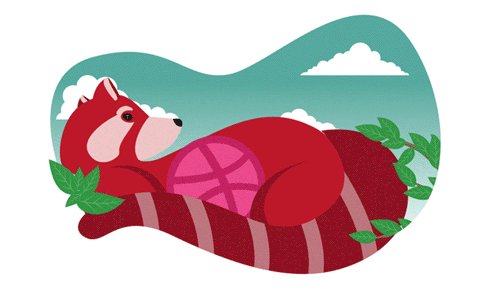
Une fois votre croquis importé sur l’ordinateur, il vous servira de base pour recréer le dessin sur Adobe Illustrator par exemple. Affinez ensuite les trais et ajoutez les couleurs de base.




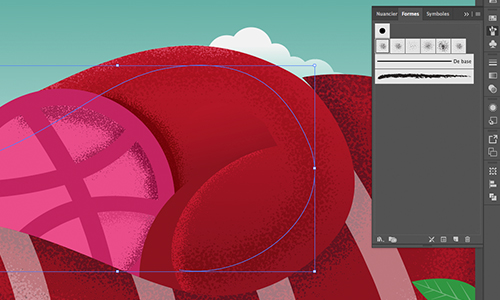
Etape n°4 : Ajouter de la profondeur à l’aide d’ombres et d’éclairage.


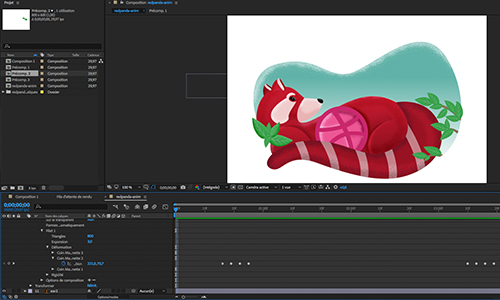
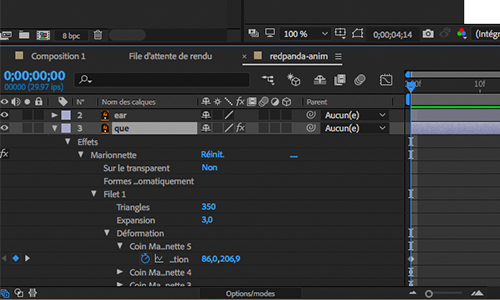
Etape n°5 : Animer votre création.
Nous avons réalisé l’animation avec After Effect. A l’aide l’outil marionnette ou des différents mécanisme de transformation, créez des images clés pour faire bouger vos éléments dans le temps.


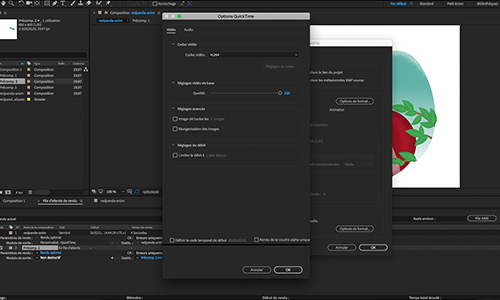
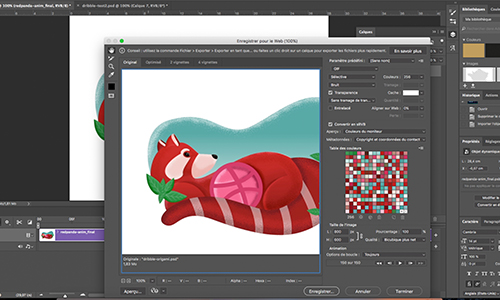
Etape n°6 : Enregistrer le projet au format Gif.
a. Pour commencer, exportez votre animation avec After Effect en .mov.

b. Ensuite, ouvrez votre projet After Effect avec Première Pro. Enregistrez pour le Web. Dans la fenêtre qui s’affiche, choisissez le format Gif. Cliquez sur « OK ».

Voilà, votre premier Gif est enregistré sur votre ordinateur !